
SEO images : comment les optimiser pour le référencement naturel ?
SEO images : comment les optimiser pour le référencement naturel ?
Google étant le moteur de recherche le plus utilisé dans le monde (par près de 93% de la population mondiale), la recherche image représente plus d’un tiers des différents types de requêtes. En plein essor depuis 2017, notamment avec le lancement de Google Lens, cette fonctionnalité est une technologie de reconnaissance d'images et de réalité augmentée développée par Google. Google Lens permet aux utilisateurs d'obtenir des informations sur le monde réel simplement en pointant l'appareil photo de leur smartphone vers un objet, un texte, un lieu ou une œuvre d'art.
Les images peuvent être utilisées pour structurer votre contenu et le rendre plus lisible pour les utilisateurs. Elles permettent de diviser le texte en sections et de mettre en évidence les points importants.
- Utilisez des images comme titres et sous-titres : Créez des images accrocheuses pour vos titres et sous-titres.
- Intégrez des images dans vos paragraphes : Illustrez vos propos avec des images pertinentes.
- Utilisez des images pour créer des infographies : Créez des infographies pour présenter des données complexes de manière visuelle.
Ainsi, et de plus en plus, les images jouent un rôle crucial dans l'expérience utilisateur et le référencement d'un site web. Elles permettent de capter l'attention, d'illustrer vos propos et d'améliorer la lisibilité de votre contenu. En effet, 92,96% du trafic global provient de Google Search, Google Images et Google Maps.
Cependant, pour que vos images soient réellement bénéfiques à votre SEO, il est essentiel de les optimiser correctement, ce qui passe par plusieurs techniques et bonnes pratiques.
On rappelle que le SEO, autrement dit le référencement naturel, est le levier numérique le plus utilisé par les internautes dans le monde, représentant ainsi le premier canal de conversions des entreprises numériques. Près de 54% du trafic total d’un site est issu des résultats de recherches organiques, d’où l’importance du SEO et de son optimisation continue pour en tirer le maximum de profit.
Ce guide complet vous dévoile les meilleures pratiques pour optimiser vos images pour le SEO et ainsi, booster votre référencement naturel.
#Choisir le bon format d'image selon les standards Google et selon les besoins du public !
Le choix du format d'image dépend de plusieurs facteurs, tels que la qualité souhaitée, la taille du fichier et le type d'image. Google recommande néanmoins de privilégier les formats d’images nouvelles générations comme BMP, GIF, JPEG, PNG, ou encore WebP et SVG.
Pourquoi ? Car tout simplement, ce sont les formats que les robots du moteur de recherche peuvent “lire” le plus facilement, parce qu'ils sont essentiels pour booster votre référencement naturel et enfin, parce que ce sont les formats les plus utilisés par les internautes dans le monde.
L’utilisation de ces formats permet donc non seulement d’obtenir une “bonne note” quant aux Web Perfs de Google, tout en étant attrayant pour votre audience.
Les principaux formats d'image et leurs avantages pour le SEO
JPEG (Joint Photographic Experts Group) : le format roi de l'optimisation visuelle
Le format JPEG excelle dans la compression des photographies riches en nuances et en dégradés de couleurs. Il est particulièrement adapté aux images de paysages, portraits et scènes complexes. C’est l’un des formats, avec le PNG, le plus utilisé par les sites web et les internautes.
Bénéfices pour le référencement naturel :
- Compression efficace : Le JPEG utilise un algorithme de compression avec pertes, réduisant significativement la taille du fichier sans compromettre excessivement la qualité visuelle.
- Temps de chargement amélioré : Grâce à sa taille réduite, le JPEG contribue à accélérer le chargement des pages web, un facteur clé pour le SEO.
- Compatibilité universelle : Ce format est largement reconnu par tous les navigateurs web et dispositifs, assurant une expérience utilisateur optimale.
- Indexation facilitée : Les moteurs de recherche, notamment Google Images, traitent efficacement les fichiers JPEG, favorisant ainsi leur référencement.
PNG (Portable Network Graphics) : le choix idéal pour les images de haute qualité
Le format PNG est parfaitement adapté aux images nécessitant des zones transparentes, tels que les logos, les icônes et les graphiques. Il est particulièrement utile pour les sites web et portfolios très graphiques et illustratifs.
Bénéfices pour le référencement naturel :
- Compression sans pertes : Le PNG utilise une compression sans pertes, ce qui préserve la qualité originale de l'image, essentielle pour les éléments graphiques détaillés.
- Support de la transparence : Ce format prend en charge la transparence, permettant une superposition fluide des éléments graphiques sur différents arrière-plans, améliorant ainsi l'esthétique et l'expérience utilisateur.
- Qualité d'image supérieure : En maintenant une haute qualité d'image, le PNG assure une présentation visuelle professionnelle, ce qui peut influencer positivement l'engagement des utilisateurs.
- Compatibilité avec les moteurs de recherche : Les images PNG sont bien gérées par les moteurs de recherche, facilitant leur indexation et améliorant leur visibilité dans les résultats de recherche d'images.
GIF (Graphics Interchange Format) : l'allié des contenus animés légers
Le format GIF excelle dans la création d'images animées simples et de courtes animations. Il est particulièrement adapté pour les micro-interactions, les logos animés et les illustrations dynamiques légères.
Avantages pour le référencement naturel :
- Compatibilité universelle : Le GIF bénéficie d'une reconnaissance quasi universelle par les navigateurs et les plateformes, assurant une expérience utilisateur cohérente.
- Engagement visuel : Les GIF animés captent l'attention des visiteurs, augmentant potentiellement le temps passé sur la page, un facteur positif pour le SEO.
- Potentiel viral : Les GIF sont facilement partageables sur les réseaux sociaux, favorisant la diffusion de contenu et la création de backlinks naturels.
- Indexation efficace : Les moteurs de recherche, notamment Google Images, indexent efficacement les GIF, améliorant leur visibilité dans les résultats de recherche.
WebP : Le format d'image nouvelle génération pour un SEO performant
WebP excelle dans l'optimisation d'images fixes et animées, des visuels simples aux compositions complexes. Ce format polyvalent révolutionne l'expérience visuelle sur le web.
Avantages pour le référencement naturel :
- Compression supérieure : WebP offre une compression plus efficace que les formats JPEG et PNG, réduisant significativement la taille des fichiers sans compromettre la qualité visuelle.
- Vitesse de chargement améliorée : La réduction de la taille des images accélère le temps de chargement des pages, un facteur clé pour le classement SEO.
- Recommandé par Google : Développé et fortement préconisé par Google, l'utilisation de WebP peut potentiellement influencer positivement le référencement.
- Support des images animées : WebP permet d'intégrer des animations légères, favorisant l'engagement des utilisateurs sans pénaliser les performances du site.
SVG (Scalable Vector Graphics) : Le format d'excellence pour l'optimisation visuelle et le référencement
Le format SVG s'impose comme la solution idéale pour les logos, les icônes et les illustrations simples dans le domaine du design graphique et de la conception web. Son potentiel en matière d'optimisation SEO en fait un atout incontournable pour tout site web moderne.
Avantages pour le référencement naturel :
- Qualité d'image irréprochable : En tant que format vectoriel, le SVG permet un redimensionnement infini sans perte de qualité, garantissant une présentation impeccable sur tous les écrans, des smartphones aux moniteurs 4K.
- Optimisation pour les écrans haute résolution : Les images SVG s'adaptent parfaitement aux écrans Retina et autres affichages haute densité, améliorant l'expérience utilisateur sur les appareils modernes.
- Taille de fichier réduite : Les SVG sont généralement plus légers que leurs équivalents en format bitmap, contribuant à accélérer le temps de chargement des pages, un facteur crucial pour le SEO.
- Indexation textuelle : Le code SVG étant basé sur du XML, les moteurs de recherche peuvent indexer le texte contenu dans ces images, renforçant ainsi leur pertinence pour le référencement.
- Animations légères : Les SVG peuvent intégrer des animations simples sans recourir à des fichiers externes, améliorant l'engagement des utilisateurs sans compromettre les performances.
- Accessibilité améliorée : Les SVG permettent l'ajout de balises ARIA, rendant le contenu visuel plus accessible aux technologies d'assistance et potentiellement améliorant le score d'accessibilité pour le SEO.
#Privilégier un poids et une taille d'image optimale
Cet aspect technique de vos images est une métrique essentielle dans les Web Perfs Google. Si la taille et le poids de vos images sont trop élevés, lourds ou volumineux, cela aura un impact négatif sur votre référencement naturel.
Pourquoi ? Si vos images et visuels sont lourds, cela ralentit le temps de chargement de votre page, ce qui va nuire à l’expérience utilisateur et in fine, à votre référencement naturel global.
Comment optimiser la taille de vos images ?
- Adaptez la taille de vos images à la taille de l’écran de vos utilisateurs. Indiquez ainsi la hauteur (height) et la largeur (width) de votre image directement au moment de l’upload sur votre CMS.
- Évitez d’intégrer des images trop grandes ainsi que le bourrage de visuels sur vos pages, ce qui peut être considéré comme un contenu pauvre par Google.
- Utilisez des outils d'édition d'images pour réduire la taille de vos fichiers, avoir une bonne résolution web, sans baisser la qualité. La commande « save for the web » permet d’ajuster l’image pour une résolution web sans baisser sa qualité. C’est une fonction utile si vous possédez Photoshop. Autrement, Gimp, une alternative gratuite, sera également utile si vous ne possédez pas Photoshop.
- Compressez et minifiez au maximum chacune de vos illustrations. Il existe de nombreux outils de compressions d’images PNG, JPEG, GIF ou SVG pour alléger leur poids. La plupart des outils sont gratuits et en ligne comme Compressor, CompressJPEG, ILoveIMG, TinyJPEG ou TinyPNG. Il existe également des plugins selon les CMS, comme Imagify pour WordPress.
#Nommer vos images pour le référencement naturel avec des noms clairs et descriptifs
Le nom de vos images est un élément important pour le référencement naturel. Tout comme le nom d’un article ou d’une page web, le nommage de vos images a un poids en SEO.
Pourquoi ? car il permet aux moteurs de recherche de comprendre le contenu de vos images et de les associer aux mots-clés pertinents. Ainsi, vous aurez plus de chances de ressortir dans la recherche d’images auprès de votre audience cible.
Comment bien nommer ses images pour le SEO ?
- Utilisez des noms de fichiers descriptifs : Nommez vos images avec des mots-clés qui décrivent leur contenu. Par exemple, si votre image illustre un maître promenant son chien blanc, alors décrivez votre image comme “maître qui promène son chien blanc”. Évitez les noms d’images génériques comme “image1, image2” etc.
- Évitez les caractères spéciaux et les espaces : Tout comme l’écriture des urls de vos pages web qui doivent correspondre aux standards ASCII, évitez les espaces et caractères spéciaux qui nuisent à votre référencement image. Remplacez les espaces par des tirets du milieu et utilisez des caractères alphanumériques.
- Soyez précis et concis : Dans la mesure du possible, limitez la longueur des noms de vos fichiers à 4-6 mots maximum. Alternez entre mots-clés génériques et mots-clés longue traîne pour booster davantage votre référencement naturel image.
#Décrire vos images pour les rendre plus accessibles via un texte alternatif percutant (alt)
Le texte alternatif (alt) est un élément crucial pour l'accessibilité de votre site web. Ce petit texte alternatif permet aux internautes de comprendre le contenu de vos images, notamment lorsqu’elles ne sont pas chargées ou si l’utilisateur utiliser un lecteur d’écran. Par ailleurs, il permet également aux bots de Google d’en savoir plus sur votre contenu, et aux malvoyants de mieux comprendre l’image et son sens. Ce texte alternatif a donc plusieurs utilités et, plus sa description est complète, mieux il sera pertinent dans votre stratégie SEO d’images.
Comment rédiger un texte alternatif pertinent pour booster le référencement naturel d’images ?
- Rédigez un texte alternatif descriptif complet : Décrivez le contenu de l'image en utilisant des mots-clés pertinents. Soyez exhaustif et essayez d’être le plus complet, clair et concis possible dans votre description.
- Soyez informatif : Plus vous amenez des éléments informatifs dans votre description, plus vous la rendez qualitative auprès des utilisateurs. Cela améliore ainsi leur expérience de navigation sur votre site et, améliorera votre référencement naturel sur les moteurs de recherches.
- Utilisez des mots-clés naturels : Intégrez des mots-clés pertinents dans le texte alternatif, mais évitez le bourrage de mots-clés. Variez les mots-clés en utilisant davantage de mots-clés longues traînes.
#À chaque contexte son image : utiliser des images uniques et cohérentes pour éviter le dupplicate content
Tout comme le contenu texte d’une page web, les images doivent être uniques. En effet, le contenu dupliqué ou dupplicate content, c’est-à-dire la multiplication de contenu similaire ou le copié-collé, est une pratique dépréciée par Google. Elle nuit fortement au référencement naturel de votre site. C’est pourquoi, privilégiez des images uniques, utilisables qu’une seule fois et propres à chaque contenu de vos pages web.
De même, évitez dans la mesure de possible de réutiliser des images et illustrations qui existent déjà sur d’autres sites. Cela n’apportera aucune valeur ajoutée à votre référencement naturel. Soyez créatif et original dans la conception de vos images pour en avoir le monopole et en être officiellement l’auteur. Vous pouvez bien sûr utiliser des images issues de banques d’images, mais ajoutez-y votre touche personnelle pour éviter le contenu dupliqué.
Enfin, bien que cela soit évident, veillez à utiliser des images cohérentes avec votre contenu. Si votre contenu porte sur des chambres d’hôtels ou sur une maison de vacances, choisissez des visuels illustrant l’intérieur des chambres, l’environnement de l’hôtel ou de la maison de vacances, les différentes prestations proposées, etc.
#Donner une légende aux images pour optimiser son SEO
Tout comme la balise ALT ou encore le nom des images, nous conseillons fortement d’ajouter une légende à chacune de vos images pour booster votre référencement naturel. Vous pouvez afficher la légende en dessous ou à côté de vos images.
La légende étant différente de la description ALT, n’hésitez pas à varier le champ sémantique ainsi que le contexte. Cela permettra aux robots Google de comprendre encore mieux votre contenu visuel et ainsi, d’optimiser votre référencement naturel.
#Opter pour des images responsive, adaptables à toutes les tailles d’écran
Principe de base crucial et essentiel dans toute bonne stratégie SEO, votre site web doit être responsive design. Il doit donc s’adapter à toutes les tailles d’écran ; PC, tablettes et surtout Smartphone.
Un site web responsive ne sera pas totalement performant et ni SEO friendly si son contenu textuel et visuel ne l’est pas également. C’est pourquoi, veillez au caractère responsive de vos images lorsque vous les intégrez à votre site.
Le responsive design est un facteur déterminant pour une bonne expérience utilisateur, ce dernier souhaite que l’image soit affichée correctement, et ce, de façon proportionnelle à la taille du contenu et de son écran.
Pourquoi les images responsive sont-elles importantes en SEO ?
-
Amélioration de la vitesse de chargement
Les images responsive permettent de charger la version la plus appropriée en fonction de l'appareil de l'utilisateur. Cela réduit alors le temps de chargement de vos pages web, ce qui est un facteur clé pour un bon référencement naturel SEO.
-
Expérience utilisateur optimisée
Les images responsive, par définition, s’adaptent à toutes les tailles d’écran ; PC, Smartphone, tablettes. Ainsi, selon l’appareil utilisé, l’image affichée à l’utilisateur est correcte, dans de bonnes dimensions, sans apparaître tronquée. L’utilisateur étant satisfait, passe alors plus de temps sur votre site, ce qui influe sur l’expérience utilisateur. Cette dernière étant positive, améliore votre référencement naturel, car l’expérience utilisateur est fortement prise en compte par Google.
-
Réduction du taux de rebond
En corrélation avec l’expérience utilisateur, les images qui s'affichent correctement sur tous les appareils encouragent les visiteurs à rester plus longtemps sur votre site. Cela réduit alors le taux de rebond, qui est une donnée importante prise en compte par Google et inclue dans le critère E-E-A-T.
-
Optimisation pour le mobile-first indexing
Avec la hausse de la navigation mobile, qui représente plus de 60% dans le monde, Google privilégie l'indexation mobile-first. Les images qui sont responsives sont prises en compte par Google. Les images responsive sont donc essentielles pour un bon référencement sur mobile.
Nos conseils pour mettre en place des images responsive sur votre site
Il existe deux solutions pour mettre en place des images responsive sur votre site.
1. Utilisation de l'attribut srcset
L'attribut srcset de la balise img permet de définir plusieurs versions d'une même image pour différentes tailles d'écran. Voici comment l'utiliser :

Dans cet exemple, le navigateur choisira automatiquement la version de l'image la plus adaptée en fonction de la taille de l'écran.
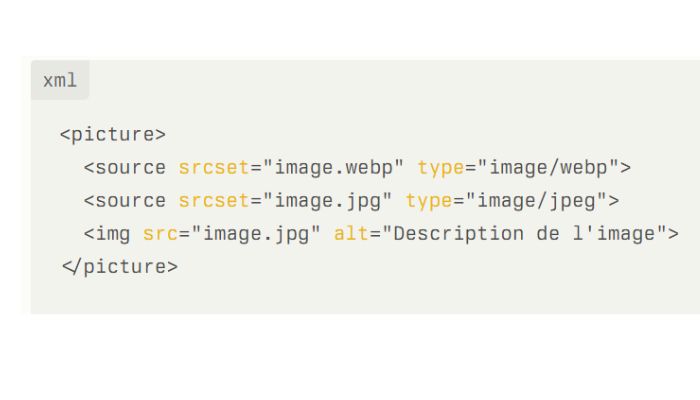
2. Utilisation de la balise picture
La balise picture offre encore plus de flexibilité que l’attribut src, notamment pour utiliser différents formats d'image :

Cette méthode permet d'utiliser des formats modernes comme WebP tout en gardant une compatibilité avec les navigateurs plus anciens.
Google donne davantage de détails et de tutoriels sur la mise en place d’images responsive. N’hésitez pas à faire appel à un expert SEO pour vous accompagner dans la mise en place d’images responsive sur votre site pour éviter toute erreur potentielle et gagner du temps.
#Inclure des données structurées pour optimiser le référencement naturel de vos images
Pour une stratégie SEO pertinente et rentable, l'optimisation des images va bien plus loin que la simple compression, du nommage ou encore de la description ALT.
Pourquoi utiliser des données structurées pour vos images ?
-
Amélioration de la compréhension par les moteurs de recherche
Les données structurées fournissent des informations contextuelles précises sur vos images, permettant aux moteurs de recherche de mieux comprendre leur contenu et leur pertinence. En effet, les robots ne peuvent pas visualiser les images, mais, grâce au texte alternatif, description et données structurées, ces derniers peuvent comprendre les illustrations et ainsi, améliorer votre SEO.
-
Hausse de la visibilité dans les résultats de recherche
Vous avez sûrement déjà dû voir sur le web des étoiles et extraits supplémentaires sur des images de recettes ou encore des avis de consommateurs. Ces petites notations et extraits enrichis sont ce qu’on appelle les résultats enrichis.
Les images avec des données structurées apparaissent en premier dans les résultats de recherche enrichis, ce qui permet une meilleure visibilité numérique et gagner ainsi en part de marché web.
-
Amélioration de l'expérience utilisateur
Les données structurées peuvent aider à afficher des informations supplémentaires sur l'image directement dans les résultats de recherche, améliorant ainsi l'expérience utilisateur. Temps de réalisation, avis consommateurs, retours d’expérience utilisateur, prix, couleur, localisation… Autant d’informations utiles et directement visibles sans besoin de cliquer, pour une bonne expérience utilisateur.
Comment implémenter des données structurées pour vos images
Google donne plusieurs moyens et techniques pour implémenter des données structurées pour chacune de vos images :
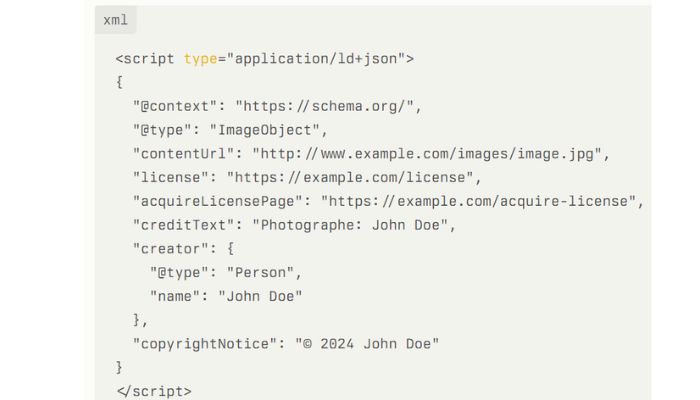
1. Utilisation du format JSON-LD
Le format JSON-LD est celui qui est le plus recommandé et privilégié par Google en numéro 1, pour l'implémentation des données structurées. Voici un exemple pour une image :

2. Utilisation des microdonnées HTML
Les microdonnées sont une méthode ouverte utilisée pour ajouter des informations structurées dans une page HTML. Elles fonctionnent en ajoutant des attributs spécifiques aux balises HTML pour indiquer quelles informations sont structurées. Ces microdonnées se trouvent principalement dans la partie
de la page, mais peuvent aussi être placées dans la partie .L’objectif des données structurées est donc simple : bénéficier d’un meilleur référencement de vos images sur le moteur de recherche, et, d’obtenir un badge, gage de visibilité supplémentaire.
L’ajout de données structurées à vos images peut s’avérer complexe et fastidieux. Faites appel à une agence spécialisée en marketing digital et référencement SEO pour vous accompagner dans votre stratégie !
#Un Sitemap images pour une meilleure indexation et améliorer votre SEO
Une fois l’ensemble des optimisations ci-dessus effectuées, il est temps maintenant de soumettre vos images à Google via un sitemap.
Les sitemaps images sont un outil puissant pour améliorer l'indexation de vos images par les moteurs de recherche, en particulier Google. En fournissant des informations structurées sur vos images, vous augmentez leurs chances d'apparaître dans les résultats de recherche d'images et améliorez ainsi la visibilité de votre site web. En d’autres termes, le sitemap image est recommandé pour améliorer encore plus votre référencement naturel, car vous indiquez à Google quelles images de votre site doivent être lues et référencées.
Les avantages de créer un sitemap image pour votre SEO
- Meilleure indexation : Un sitemap images aide Google à découvrir et indexer vos images plus efficacement.
- Meilleure visibilité : Vos images ont plus de chances d'apparaître dans les résultats de recherche d'images.
- Informations contextuelles : Vous pouvez fournir des métadonnées importantes sur vos images.
- Optimisation du crawl : Google peut mieux comprendre la structure de votre site et l'importance de vos images.
Google accepte deux méthodes de sitemap image ; soit ajouter à votre sitemap existant, des balises de sitemap images, soit, créer un sitemap différent uniquement pour vos images et le déclarer ensuite dans votre Google Search Console. Découvrez comment créer et soumettre votre fichier sitemap image dans notre tutoriel détaillé !
Prêt à booster votre référencement naturel et optimiser vos images ?
Vous l’aurez donc compris, l’essor constant de la recherche image corrélée aux nouvelles technologies implique un réel travail d’optimisation SEO de vos différentes images. Poids, taille, nommage, description, responsive design, données structurées ou encore sitemap images, il convient d’optimiser l’ensemble de ces éléments pour développer votre visibilité digitale.
En suivant ces conseils, vous optimiserez vos images pour le référencement et améliorerez considérablement votre expérience utilisateur. N'oubliez pas que les images sont un élément essentiel d'une stratégie SEO réussie.
Avec plus de 15 ans d’expertise en marketing digital et en référencement naturel SEO, notre agence EWM vous accompagne dans vos stratégies digitales. Un projet ? Contactez-nous dès maintenant pour un diagnostic de votre site et un accompagnement personnalisé !